Uno de los plugins mas famosos, sino el que más, para crear formularios de contacto en WordPress es Contact Form 7. Este plugin ofrece al administrador de WordPress una gran capacidad de personalización de su formulario de contacto, con campos de todo tipo, incluso con plugins que añaden más funcionalidades a las que ya tiene el propio plugin.
Pero hoy no vengo a hablar sobre como configurar este plugin, sino a intentar solucionar uno de los problemas que pueden alterar el comportamiento que tiene por defecto.
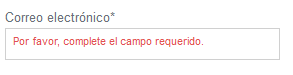
Según que templates y los archivos que incluyen, el mensaje de error que aparece al validar un campo en el envío de un correo electrónico puede no tener el comportamiento adecuado.
En concreto, al querer rellenar un campo requerido, el texto de error puede no desaparecer, ni al pasar el puntero del ratón por encima, ni al hacer click en él, cosa que queda bastante fea y molesta a los ojos del usuario al superponerse el texto de error con el texto que se quiere introducir. Esto puede deberse, como ya he dicho, a un conflicto entre el plugin y algún archivo del template que se está usando.
Este problema puede solucionarse con la inclusión de un pequeño código jQuery en la cabecera del template, antes de la etiqueta </head>. Dependiendo del comportamiento deseado, muestro dos variantes;una si se quiere que el mensaje de error desaparezca cuando pases el puntero por encima, y otra si se quiere que el mensaje de error desaparezca al hacer click en él:
<script>
// borra el mensaje de error al pasar el puntero
jQuery(document).ready(function($) {
$(“.wpcf7-form-control-wrap”).mouseover(function(){
$obj = $(“span.wpcf7-not-valid-tip”,this);
$obj.css(‘display’,’none’);
});
});
</script>
ó
<script>
// borra el mensaje de error al hacer click
jQuery(document).ready(function($) {
$(“.wpcf7-form-control-wrap”).click(function(){
$obj = $(“span.wpcf7-not-valid-tip”,this);
$obj.css(‘display’,’none’);
});
});
</script>
Espero que esta solución os haya servido tanto como me sirvió a mi.
Un saludo a todos y felices fiestas!